




Freelancing and small business software have focused primarily on industry professionals, and don’t consider students that may be looking for professional experience and a space to learn. What if there were software that taught students the fundamentals of starting a business and provided a space for them to offer their services and products?
InStore is part SaaS tool and part Marketplace designed to give students a chance to learn the ropes of starting their own business by giving them an environment where they can learn by doing. Students can create a store to sell services or products, and through our tool, be guided through the processes of inventory management, pricing, finances, email marketing, interpreting analytics, driving customer engagement, and general best practices of running a business. Our goal is to create a space that lowers competition and pressure on students while allowing them to gain valuable and relevant experience to further their careers.
For this project, we utilized the Goal-Directed Design framework. Goal-Directed Design(GDD) is a user-centered design methodology developed by Alan Cooper. GDD places emphasis on how the digital product can help users achieve their goals both in the task they are using the system for and in life. This framework follows 5 stages: Research, Modeling, Requirements, Framework, and Refinement. We utilized About Face, Alan Cooper’s book which details the GDD process, as a guide throughout the process. Additionally, the entire team had recently gained experience implementing the Lean UX design framework detailed in Lean UX: Designing Great Products with Agile Teams by Jeff Gothelf and Josh Seiden. We decided to hedge against our short time frame and project delays by integrating some of the Agile methods and collaborative workflows detailed in this book into our GDD process.
Our team set out in the Research phase of Goal-Directed Design to gain a deeper understanding of the domain, potential business interests, and potential users.
To research the domain of freelancing and small business learning, we conducted both a literature review and a competitive audit. During the literature review, we research what makes new freelancers and entrepreneurs successful and what potential barriers they may face. During the competitive audit, we analyzed existing platforms that promise to help freelancers or small business owners find customers and run their business.

A persona hypothesis is a formal set of assumptions on who the users of a product may be. Based on our knowledge of the freelancing domain and the intended scope of our project idea we were able to build a persona hypothesis to help us determine who our potential users might be and guide the process of recruiting interview subjects. Our persona hypothesis was created in the form of answers to the following questions:
We conducted ethnographic interviews with 4 potential users to gain knowledge on how a product like InStore may fit into their lives and what they would expect the product to do for them. During each interview, one team member facilitated by asking predetermined questions and invoking detailed responses. The other 4 team members observed and took detailed notes, interjecting with relevant questions or clarifying comments. After each interview, our team created an affinity map to highlight the conclusions made by multiple team members. Doing so allowed us to move forward with certainty that our team gained a shared understanding of the meaning of our subjects’ responses and why they were valuable to us.
After conducting and assessing all 4 of our interviews we created one final affinity map to diagram the backgrounds, traits, and goals shared by some or all of our potential users. Finding these affinities amongst our subjects would prove invaluable while building our user models in the following stage.

The Modeling Phase of the Goal-Directed Design process is the stage in which we take our findings from the research phase and build out models that we can reference in order to implement our design. These models exist in the form of personas, imagined people derived from a culmination of key data obtained from real interview subjects. While it is typical to form a primary and secondary persona, we decided based on research that, due to the nature of our product, the two personas we create would both be considered primary personas. This is because primary personas represent the main user journey through the system and both our seller and shopper functions needed to be of equal importance.
Eilene is a senior at KSU. She is a UX Design student who likes to create graphic design and art on the side. She also hopes to expand her baking hobby into a small business to make more money while in school, but she needs experience first. Eilene represents the seller side of InStore, but she may occasionally make purchases on the shopper side.
Russel is a junior marketing major at KSU. He wants to find a web designer he can trust to help him build his portfolio website. Russel represents the shopper side of InStore.
In the Goal-Directed Design, the problem and vision statements act as a clear mandate for designers to adhere to throughout the remainder of the process. The problem statement is a high-level definition of the purpose of the design and the initiative behind it, explaining major problems with the current market. The vision statement is an inversion of the problem statement and serves to explain how the design team plans to address the issues laid out in the problem statement.
The current state of the Freelancing Software domain has focused primarily on industry professionals. What existing products fail to address is students looking for professional experience that run into problems with experience level, competition, and finding customers.
Our product will address this gap by teaching students the fundamentals of starting a business and providing a space for students to offer their services/products without the pressure of professional competition, lack of experience, and finding customers.
Context Scenarios are a storytelling tool that allows designers to lay out a specific path the primary persona would ideally take in the final product to complete their goals. We created a context scenario based on Eilene’s goals and what she may need to accomplish on a given day using InStore. As with many things in an iterative design process, the details of Eilene’s context scenario were different by the final design, however, this exercise was valuable for our team to begin to imagine our product in use.

The design framework defines the overall structure of the users’ experience. This stage involves the iteration of sketches, wireframes, and low-fidelity prototypes. It is important that the function and visual form of the product are designed in concert, always providing consideration for one another.
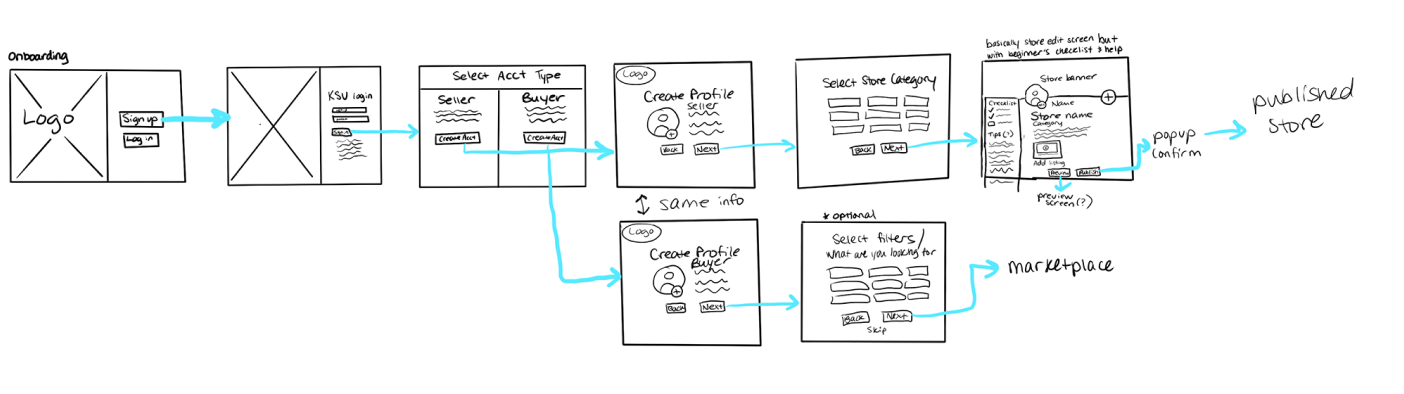
With established design requirements, we brainstormed what our web app would begin to look and behave like. We began thinking through various functions with rough sketches, then moved on to more organized drawings to iterate on our initial ideas and show user paths through the product.

At this stage, we also began to think about how we would onboard our users into the product when they sign up. While onboarding is not always a priority this early, we felt that two factors, the fact that our product would have two distinct sides and the fact that our product aims to teach users with little to no prior knowledge of the domain, would make onboarding a crucial part of the experience for users.

Before we moved into user testing our designs, we needed to put our hand-drawn wireframe into a digital and more detailed format. We came to a consensus on the form factor(device screen resolution for our prototype), then digitized and iterated on the screens with the highest impact on our overall direction. It is important to note that for the scope of this project, we had to settle on one screen size for our product, however, in development, this web app would be responsive and adjust to the width and height of the user’s web browser. Towards the end of the frameworks phase, we also began to develop the visual language of our web app.
One of the core aspects of any User-Centered Design framework, especially Goal-Directed Design, is the involvement of real users throughout the process. For this reason, we couldn’t jump straight into creating our high-fidelity design. Instead, we gathered potential users and allowed them to interact with our low-fidelity prototype in guided, virtual usability testing sessions.

Since InStore has 2 main features, a shopper side and a seller side, we tested users on both. On the seller side, we asked them to complete tasks involving editing their profile and how to manage their own store. On the shopper side, tasks included viewing products and services and going through the check process.
Despite the minor issues, all participants described InStore as "straightforward" and easy to use. We made sure to maintain that straightforward design while applying the necessary changes based on our user testing.

My major responsibility on this team was to create a design system for our web app and brand to ensure visual consistency, an optimal user experience, and increased efficiency for our team. I utilized a number of features within Figma (pages, components, variants, interactive components, text styles, color styles, layout styles, effect styles) to create reusable and consistent elements that could be changed or updated globally to save time.

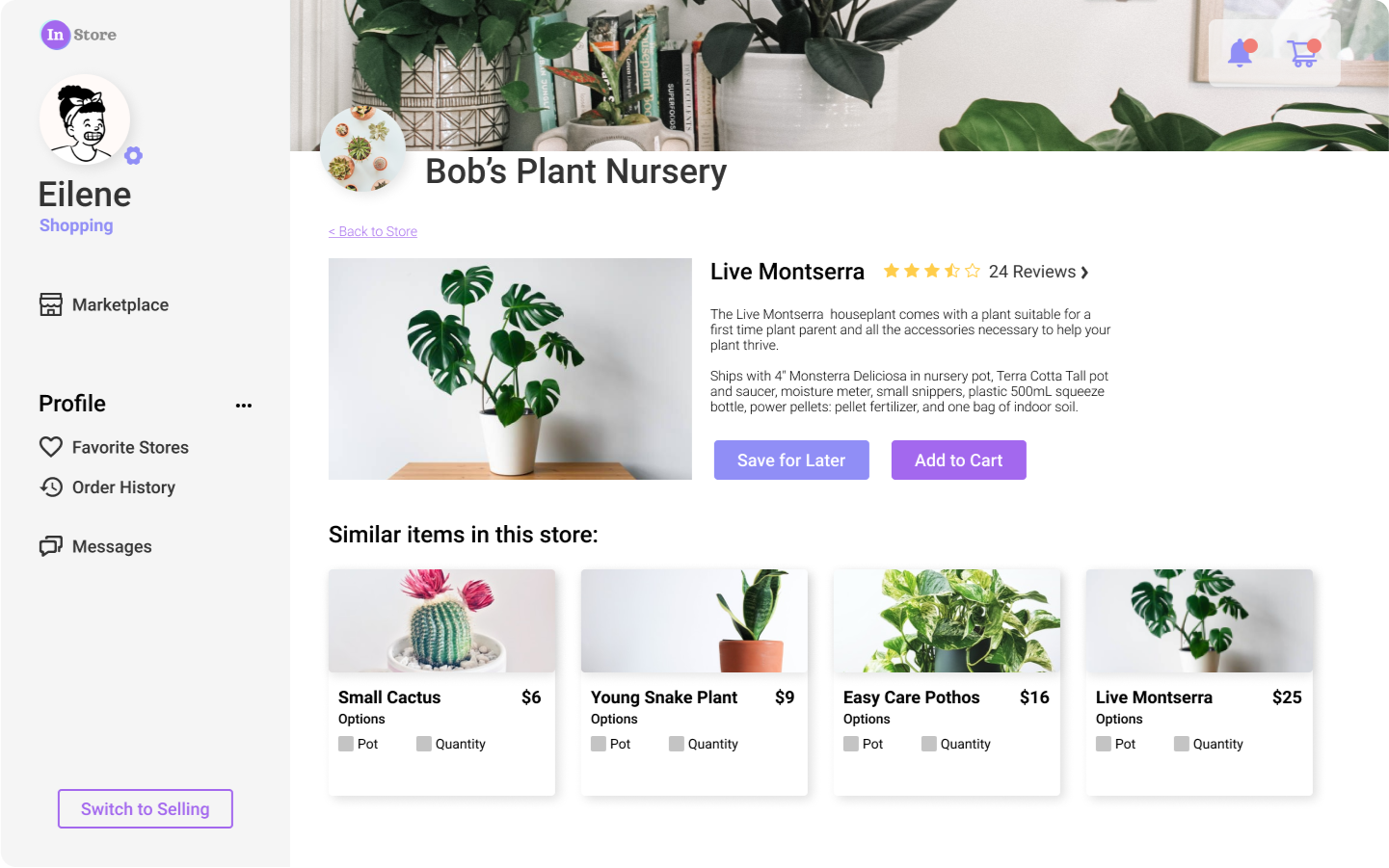
Based on findings from our wireframing, low-fidelity prototyping, and user testing sessions, we were able to refine our design to create a development-ready high-fidelity digital prototype. Our goals for creating the high-fidelity design were to address the pain points recognized by users during our testing sessions, ensure that we have appropriately served the goals of our personas, and create a consistent and scalable component-based design system using Figma.
To address the pain points recognized by our users, we implemented the following changes in our design. We emphasized the button allowing sellers to switch to their shopping profile and removed distractions that were being perceived as the method for completing this task. We took steps to clarify the confusion between the marketing and messaging functions. We made accessing the “tooltips” used to learn about running a business more clear and apparent. And finally, we made our design more visually consistent and utilized color to draw the user’s attention where necessary.
Each design decision we made was based on a simple criterion: “Are we serving the goals of one or both of our personas.” Through this thought process, we were able to create an interface that meets the need of both of our personas. Our primary persona, Eilene, has goals of gaining relevant experience, learning about running a business, and making money while in school. Through our implementation of easy to edit online stores for listing products or services, email marketing tools, easy tracking of her store’s performance and finances, and helpful tips throughout her journey, we feel confident that InStore will meet Eilene’s need and help her achieve the life goal of becoming a full-time freelancer.

Our other primary persona, Russel, has goals of finding budget-friendly help on personal projects, such as creating his portfolio website, and supporting his fellow students in their creative endeavors. Through our implementation easy to browse listings, the ability to see a seller’s past work and ratings, messaging service to easily connect with sellers, and a smooth checkout process, we feel confident that InStore will help Russel fulfill his goals.






 View the interactive prototype
View the interactive prototypeWe set out to create an engaging and intuitive SaaS tool for busy students to buy or sell products and services in a safe, school-sponsored, and convenient way. Through countless hours of research, design, testing, and refinement, our team has created a high-fidelity digital prototype that accomplishes those goals and is ready to be implemented by developers. While I would continue to make changes and iterate on the final design given the time, I am extremely proud of my work and what our team was able to produce during a hectic and eventful semester. My team put maximum effort into this project. We always made ourselves available and were understanding and accommodating of each others’ needs. I feel our team chemistry was a major factor in the success of this project. I would like to extend a special thank you to my teammates, Cole Christiansen, Roxanne Cole, Erica Hester, and Stephanie Epeagba for their hard work helping me create my best work yet. Despite facing the challenges of a global pandemic, technology issues in a virtual environment, and project delays due to University issues, we created an intuitive web app that will help lower the barrier for students interested in freelancing or starting a business.